グラフ描画をEvervizからVisualizerに切り替えました。
私がよく使うグラフ「Line(折れ線グラフ)」のSettingsについて覚え書きします。
この記事では、私が毎月更新しているNYダウと日経平均の推移を表す折れ線グラフのSettingについて覚え書きします。
Visualizerの導入からデフフォルトのLineグラフを作成するところまでは以下のサイトをご覧ください。

NYダウと日経平均のデータ
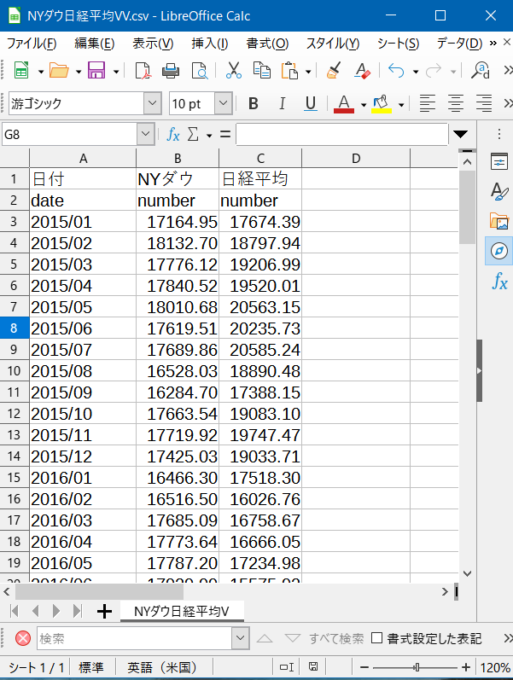
NYダウと日経平均の月次終値のCSVファイルを作成しました。2015年1月から2021年9月までのデータです。
CSVファイルの2行目はDATA形式を指定しますが、ポイントは日付のDATA形式です。
当初 string としましたが、グラフの縦目盛線が表示されませんでした。
そこで date としましたが、15/01という形ではインポートできませんでした。下図にあるように2015/01という形で無事読み込まれました。

デフォルトの折れ線グラフ
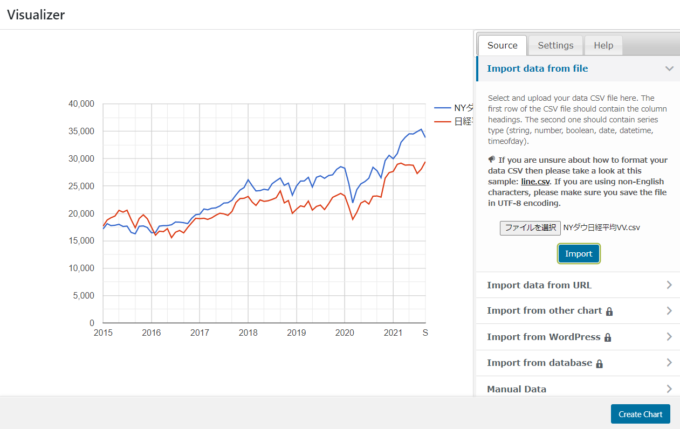
データインポート後に表示されるグラフです。

ところが、Create Chartをクリックして保存すると、こんなグラフになってしまいました。

横軸の日付、縦目盛線が消えてしまいました。
これは横軸の設定で表示フォーマットが定まっていないことによります。
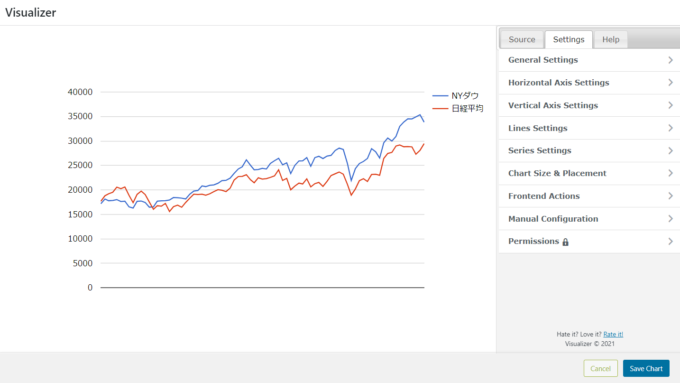
以下、Settingsメニューで見た目を変えていきます。
General Settings
記述のない項目はデフォルト設定です。
- Title
Chart Title:NYダウ・日経平均 月次終値 2015年1月~
Chart Title Position:Outside the chart
Axes Titles Position:None - Legend(凡例)
Position:Inside the chart
Alignment:Centered in the allocated area - Tooltip
マウスオーバーした際に表示される補足説明、これはデフォルト設定のままです
Horizontal Axis Settings(横軸)
横軸の日付のDATA形式を string でインポートした場合、縦のGrid Linesは表示されませんが、date でインポートすると縦のGrid Linesが表示されます。
- General Settings
Number Format:yy/MM - Minor Grid Lines
設定を色々変えましたが副目盛線は表示できませんでした
日付や時刻のデータのFormat
CVSファイルの2行目にデータ形式を「date」と指定することにより、テキストデータを日付として読み込みます。
例えば2019/05は2019年5月1日として読み込まれています。19/05は読み込まれませんでした。
日付Formatは「ICU date and time format」に準拠しています。
表計算ソフトなどでは 月 は m を使いますが、ICU formatでは M です。日 は D ではなく d となっています。
- 2019/05=2019年5月1日
- y/M/d→2019/5/1
- yyyy/MM/dd →2019/05/01
- y/M→2019/5
- yy/MM→19/05
Vertical Axis Settings(縦軸)
- General Settings
Number Format:#,### - View Window
Maximum Value:40000
Minimum Value:10000
Lines Settings
すべてデフォルト設定
Series Settings
NYダウ、日経平均とも
- Line Width And Point Size
Line Width:1
Point Size:3
Chart Size & Placement
- Stroke Width:2
枠線の幅です、デフォルトは枠線なしです
幅を2pixelにしました - Placement
- Left And Top Margins
left:15% top:10% - Width And Height Of Chart Area
width:75% Height:80% - この設定で、right:10%・bottom:10% になります
- Left And Top Margins
Settings変更結果のグラフ
スマホでグラフを見る場合は、自動回転で横向きにしてから再読み込みするとグラフが画面幅に広がり見やすくなります。縦向きに直す場合も再読み込みしてください。
まとめ
手探りと試行錯誤の結果、なんとか形になりました。
とくに、日付データの処理に苦労しました。ICUフォーマットには手こずりました。
Minor Grid Lines(副目盛線)は表示できないままです。