私は、WordpressのプラグインVisualizerでグラフを表示させています。
今回、グラフが記事上で表示されないトラブルが起きました。
回復させようとする操作で危うく本サイトを壊してしまうところでした。
Visualizerのグラフが表示されないトラブルは今回で2回目です。
2回ともなんとか解決したので、記事にしておきます。
プラグイン「Visualizer」を便利に使っています
Visualizerの導入について

Visualizerのセッティングの詳細について

1回目 導入時に表示されませんでした
上の記事の中でも書いたことですが、初めてVisualizerでグラフを作成して表示させようとしたとき、グラフがまったく表示されないという問題が発生しました。
ググって調べたところ、下記サイトの記事のおかげで「サイトの高速化」に原因があることが判明しました。
私もこの方と同じ「Cocoon」というテーマを使っています。
このページで案内されているように、以下の操作で問題が解決しました。
- Cocoon設定の高速化より「サイト高速化」を開く
- 以下の2項目のチェックをはずす
- HTMLを縮小化する
- JavaScriptを縮小化する
2回目 2022年9月、突然表示されなくなりました
月末ごとにグラフを更新する記事があり、9月の月初めには問題なくグラフが表示できていました。
9月中旬にその記事を見てみると、PCでもスマホでも、まったくグラフが表示されていません。
Cocoonの「サイト高速化」の設定も確認しましたが、以前と同じでした。
WordPressをダウングレードしてみました…
ググって調べたところ、「Wordpressのバージョンをダウングレードすると表示されるようになった」というサイトを見つけたのでやってみることにしました。
「WP Downgrade | Specific Core Version」というプラグインをいれて、何度かダウングレードして試してみたところ…
Fatal error!
一瞬あたまが真っ白になりました。
ダッシュボードにログインしてみても、英語の「Fatal error」の表示が出るだけでした。
リカバリーメールが届いていました
Fatal error への対応をググったところ、「リカバリーメールが届いている場合がある」とありました。
メールをチェックしたところ、幸い登録メールに「リカバリーメール」が届いていました。

メール内のリンクからダッシュボードの「リカバリーモード」にログインすることができました。
Cocoonを再インストール
使っているテーマの「Cocoon」が壊れているようなので、デフォルトテーマの「Twenty Twenty」に変えてみました。
ダッシュボードも機能し、サイトも表示され、これまで書きためた記事自体は壊れていないことが判明しました。
Cocoonをいったん削除してから、Cocoonの親テーマ・小テーマを再インストールしました。
祈る気持ちでサイトを表示させると独自で設定したデザインはなくなっていましたが、記事自体は問題なく表示できました。
CSSの設定などは一からやり直しました。
サイトは復旧しましたが、やはりVisualizerのグラフは表示されませんでした。
突然、グラフが表示できるようになりました
他のグラフ表示プラグインを検討してみましたが、やはりVisualizerが一番よさそうなので、もう一度Visualizerについて書いてあるサイトをいろいろ調べてみました。
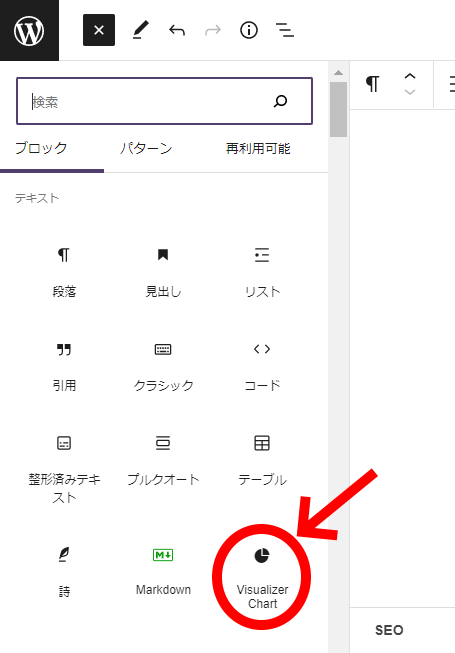
すると、あるサイトで、ブロックエディタGutenbergのVisualizerChartブロックでグラフをサイトに上げる方法が紹介されていました。
私は今まで、ショートコードで記事に上げていて、VisualizerChartブロックがあることを知りませんでした。

このVisualizerChartブロックを使ってグラフを上げてみるとあっけなくグラフが表示されました。
いままで表示されなかったショートコードで上げているグラフも表示されるようになりました。
意味不明ですが、問題解決です。
「サイト高速化」でチェックを外した2項目についてチェックを入れてみても、問題なく表示されました。
その後、また表示できないトラブルが起こり、2項目のチェックを外してみると表示できました。外しておいたほうが無難です。
まとめ
WordPressのバージョンのダウングレードするとき、「バックアップするように」という注意が出ました。注意書きに従ってバックアップをとるべきでした。
もし、バックアップをとっていても、リカバリーメールが届いていなければ、サイトの回復はもっとややこしいことになったと思います。
WordPressのこの機能に「感謝、感謝」です。
Visualizerのグラフが表示されなかった原因は結局わかりません。
