グラフの描画クラウドサービスevervizからwordpressプラグインVisualizerに乗り換えました。
Visualizerの使い方を覚え書きします。

Visualizerのインストール
WordPressにプラグイン「Visualizer」をインストールします。インストールはZIPファイルをアップロードする方法になります。
visualizer.zipをダウンロード
WordPress.orgサイトからZIPファイル「visualizer.zip」をダウンロードします。
WORDPRESS ORG プラグイン
Visualizer: Tables and Charts Manager for WordPress
https://ja.wordpress.org/plugins/visualizer/
visualizer.zipをアップロードしてインストール
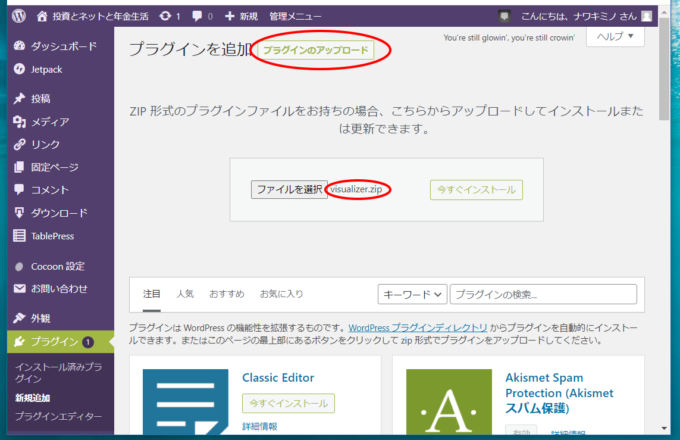
- [プラグイン新規追加]のページを開く
- [プラグインのアップロード]をクリックするとZIPファイルインストールの表示が出る
- [ファイルを選択]をクリックしダウンロードしたvisualizer.zipを選択
- [今すぐインストール]をクリックするとインストールが始まる

データを用意します
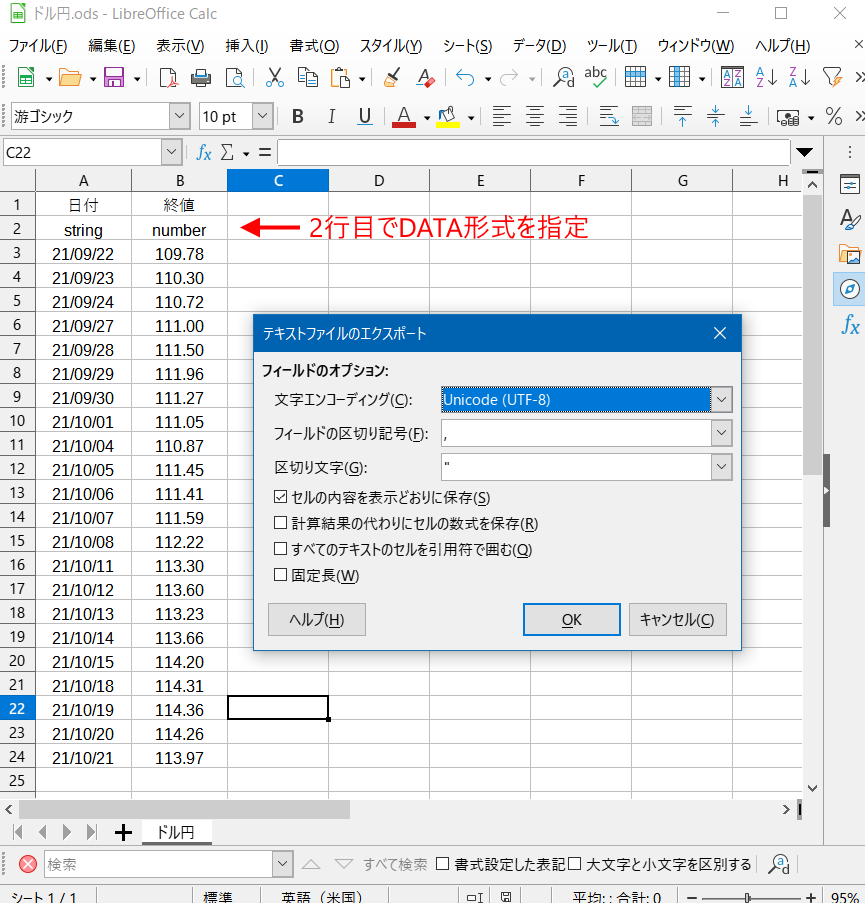
折れ線グラフを書くことにして、テスト用データとして、LibreOfficeでドル円CSVファイルを作成しました。
- 重要!2列目でデータの形式を指定
- 日付…string
- 終値…number
- UTF-8エンコーディングで保存

折れ線グラフを作成します
ドル円の折れ線グラフを作成します。
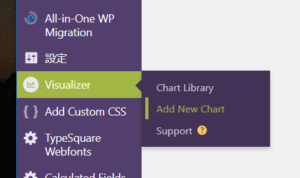
Add New Chartを選択
WordPressにVisualizerをインストールするとダッシュボードにVisualizerのメニューが出ます。
VisualizerのメニューからAdd New Chartを選択します。

Chart選択画面からLineを選択
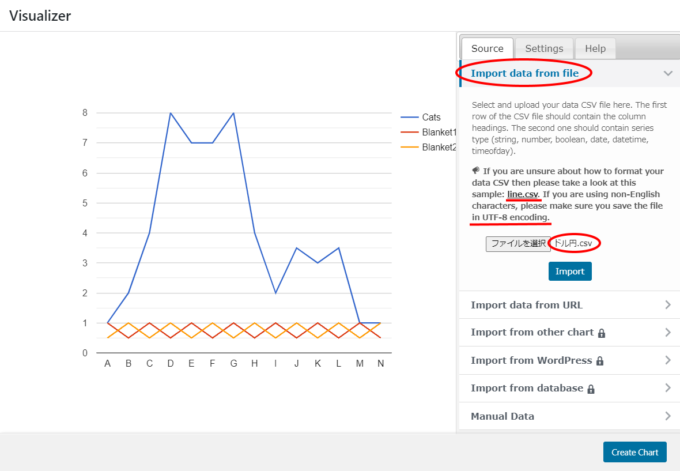
Chart選択画面からLine(折れ線グラフ)を選択するとSouceタブのImport選択画面が表れます。
初期画面では2匹の猫とブランケットの絵柄が折れ線グラフで表示されています。
デフォルトで「Import data from file」が選択されているので、用意したCSVファイル「ドル円.csv」を選択してインポートします。


私は、CSVファイルの2行目でDATA形式を指定することに気づかず、何回もインポートをはねつけられました。文中のリンクline.csvをクリックすると、表示されている「2匹の猫」のCSVファイルがダウンロードでき、それを確認してようやく気づきました。
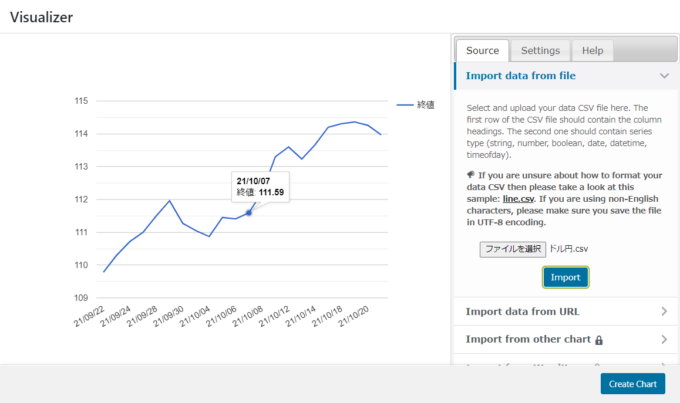
インポート後のグラフ表示画面
ドル円CSVファイルをインポートすると自動的にデフォルト設定のLineグラフが作成されます。

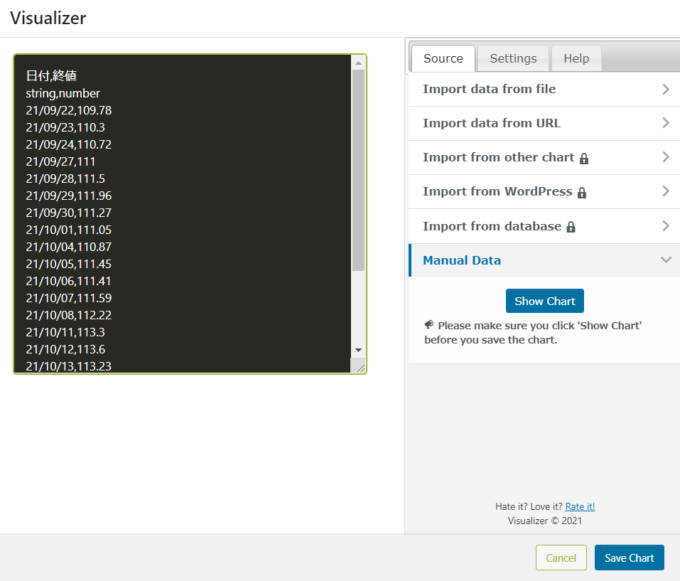
Manual>editでインポートしたデータを確認することができる
SouceタブにあるManualをクリックし、editをクリックすると、インポートしたデータを確認することができます。
データを修正したり追加する場合は、この画面を利用すると便利です。

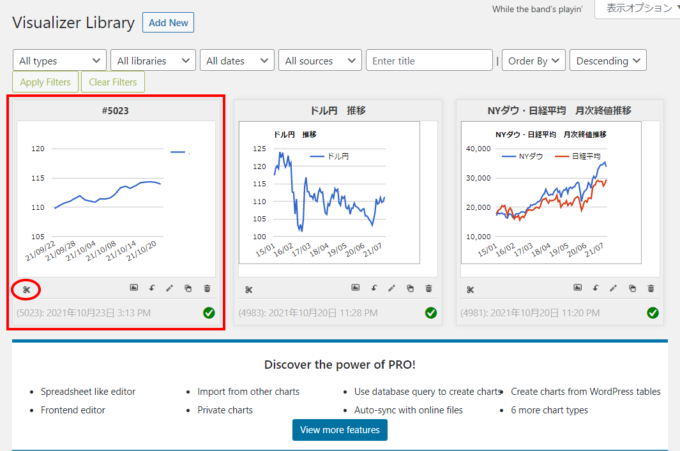
Create ChartでLibrary画面が表示される
Create Chart・Save Chartをクリックすると、作成したグラフがLibrary画面に一覧表示されます。
今回作成したドル円グラフは「#5023」になります。タイトルを付けていないので「#数字」になっています。
ハサミマークをクリックすると、クリップボードにグラフのショートコードがコピーされます。
このショートコードを投稿にペーストすると、グラフが表示されます。

このようなショートコードを編集ページに貼り付けます。

ドル円のグラフ
今回作成したドル円グラフのデフォルト設定のグラフです。
当初グラフが表示されず困ってしまいました…
初めてVisualizerでグラフを作成して表示させようとしたとき、グラフがまったく表示されないという問題が発生しました。
ググって調べたところ、サイトの高速化に原因があることが判明しました。

このサイトがなかったら原因がわからず表示できないまま終わっていたかもしれません。感謝、感謝です。
この方と同じく私も「Cocoon」というテーマを使っています。
このページで案内されているように、以下の操作で問題が解決しました。
- Cocoon設定の高速化より「サイト高速化」を開く
- 以下の2項目のチェックをはずす
- HTMLを縮小化する
- JavaScriptを縮小化する
その後、もう一度グラフが表示できないトラブルに会いましたが、ブロックエディターの中にある「Visualizer Chart」というブロックを利用して表示することにより解決しました。

見た目の変更は「Settings」で
タイトルの入力、サイズや色の変更など、グラフの見た目を変更したいときは、「Settings」より行います。
このページをご覧ください。

