2021年10月更新
evervizアカウントを停止しました。本記事のグラフはすべてイメージです。
2020年9月更新
カスタマイズにマイナーチェンジがあったので内容を改訂しました。
「HIGHCHARTS CLOUD」は「everviz」にブランド変更されました。
https://app.everviz.com/
投資資産の推移などのグラフをアップするとき、 「everviz」(旧HIGHCHATS CLOUD)がとても便利で使っています。
これまではオフィスフリーソフト「LibreOffice Calc 」の機能を使ってグラフを作成していましたが、最終的に画像にしてアップする必要があり不便でした。
evervizのグラフ作成機能は レスポンシブに対応しており、あとからデータを変更追加もできます。
まずはアカウント作成から
アカウントを作成してから作業に入ると、保存後データの変更と追加が可能になります。
Free Planで最大10個のグラフが作成できます。
ただし、2020年9月現在、私の場合Free Planで19個のグラフが作成できています。
折れ線グラフを4ステップで作成します
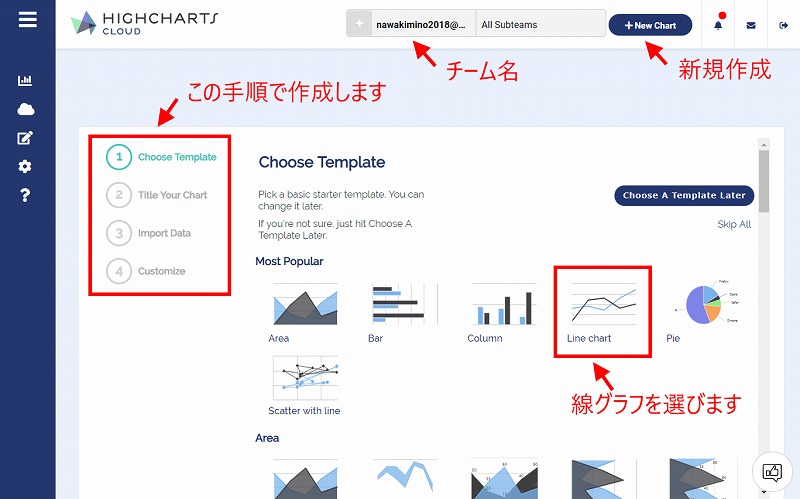
基本の「折れ線グラフ」を、4ステップで作成していきます
- テンプレートを選ぶ
- タイトルをつける
- データをインポートする
- グラフをカスタマイズする

ステップ2でタイトルを入力し、ステップ3のデータインポートに移ります。
データをインポートします
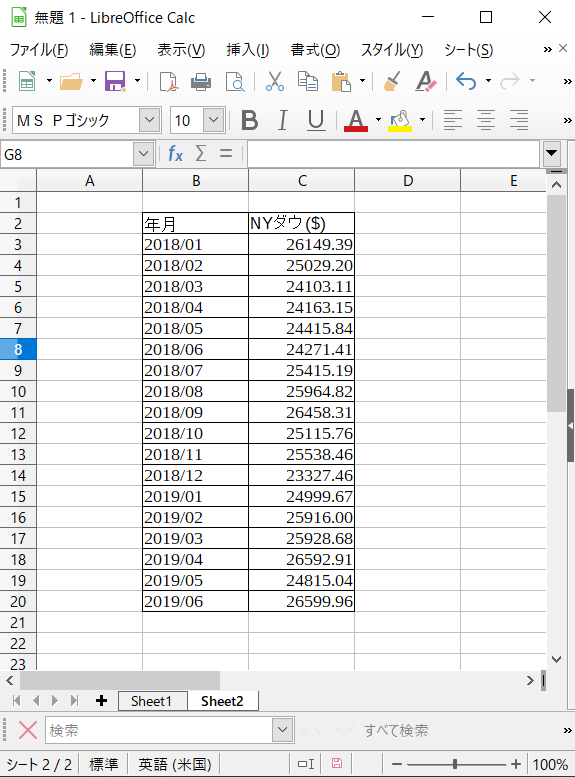
表計算シートで作成したデータをカットアンドペーストでインポートします。
以下のNYダウのデータをインポートします
項目名もいっしょにコピーします。

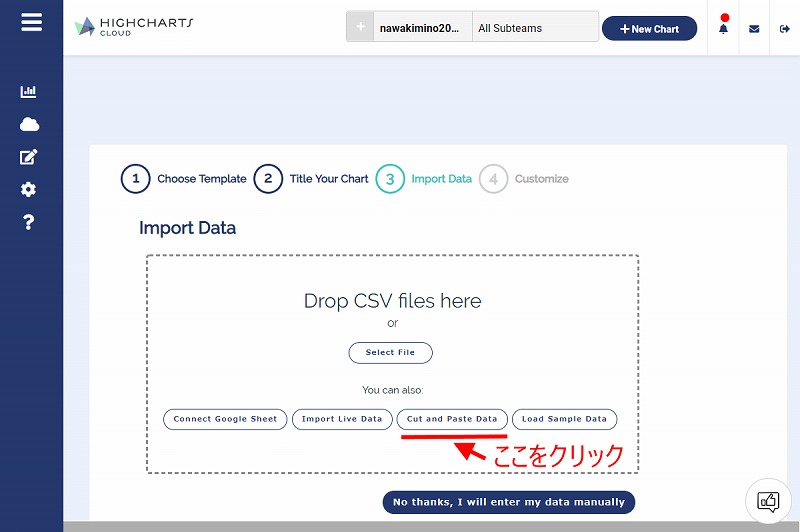
インポート画面で「cut and paste」を選択

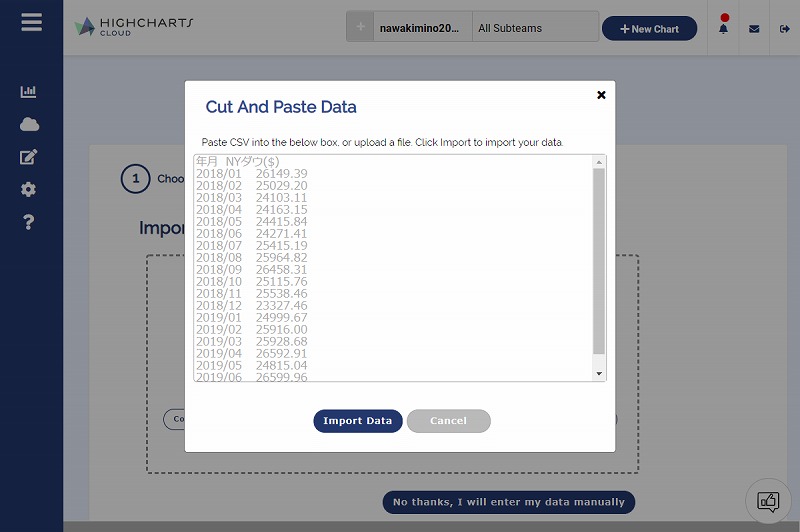
データをペーストします
年月・NYダウなどのラベルを含めてペーストします。

いよいよカスタマイズです
英語表示なので最初少し苦労しました。いろいろ試していけば機能が理解できると思います。
Chart
Chart全体のイメージを設定します
- Dimensions(大きさ)
Chartの大きさを決めます
Chart widthをautoにすると画面の幅に対してレスポンシブになります - Borders and colors
Chart Area,Plot Areaの下地や枠のイメージを設定します
Text
Text fieldにタイトル等を入力しスタイルを設定します
- Select field to edit
ドロップダウンリストでText fieldを選択します- Chart title
- Chart subtitle
- その他はあまり触っていません
Appearance(外観)
Chart Specific(チャート詳細)を設定します。
データ系列が複数ある場合は系列ごとにグラフの種類を選ぶことができます。ひとつのグラフに棒グラフと折れ線グラフを表示することができます。
データ系列ごとにSeries typeを選びます
- Line…折れ線グラフ
- column…棒グラフ
- area…面グラフ
lineの場合はEnable point markersにチェックを入れるとpointが表示されその形が選べます
- Dash Style 線の種類
- Marker symbol ポイントマーカーの形
- Color by point ポイントごとに色を変える
Axis
- Horizontal Axis(横軸)
横軸が日付の場合Typeがlinearになっているとグラフが崩れます。- Axis labels format(目盛りのフォーマット)
{value}USU→123USD
USD {value:.2f} →USD123.45
{value:%y-%m-%d}→2020-09-20 - Type
linear:通常の数値目盛り
logarithmic:対数目盛り
datetime:日付時刻目盛り
category:等間隔目盛り
- Axis labels format(目盛りのフォーマット)
- Vertical Axis
- Type
通常はLinearでいいと思います - Axis labels format(目盛りのフォーマット)
{value}→単位なし
{value}円→2500円
- Type
今回作成のチャートのX軸のTypeは「category」を選択する必要があります。こうなります。

Interactivity(双方向性)
- Tooltip(マウスオーバー表示)
Enable tooltipにチェック…マウスオーバーでデータ表示
Shared between seriesにチェック…複数データ表示
Value Suffix→表示数値に単位を付与 - Exporting
Enable exportingにチェックが入っているとグラフの右上にメニューアイコンが表示されグラフのデータやイメージがエクスポートできるようになります。わたしは、通常チェックを外しています。 - Zoom
Legend(凡例)
- General
Enable legendにチェックで凡例表示
Item layoutで凡例の並び方を指定 - Placement
凡例の表示場所を指定 - Appearance
凡例のスタイルを指定
Localization(特定地域に合わせた変更)
特定地域に合わせて小数点や3桁区切り記号などの変更を指定します。とくに変更は必要ないと思います。
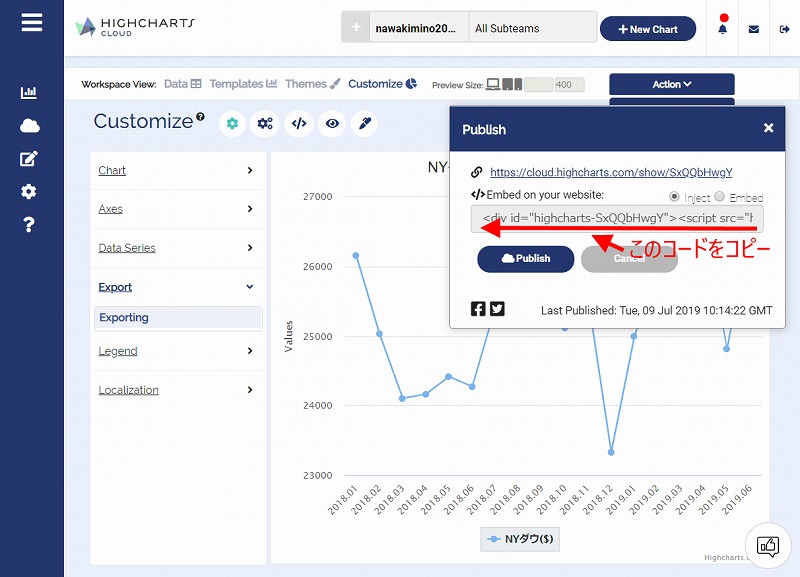
Action(SaveとPublish)
画面右上のActionのドロップダウンメニューからSaveをクリックしデータをセーブし、Publishでチャートの埋め込みコードを取得します
Publish

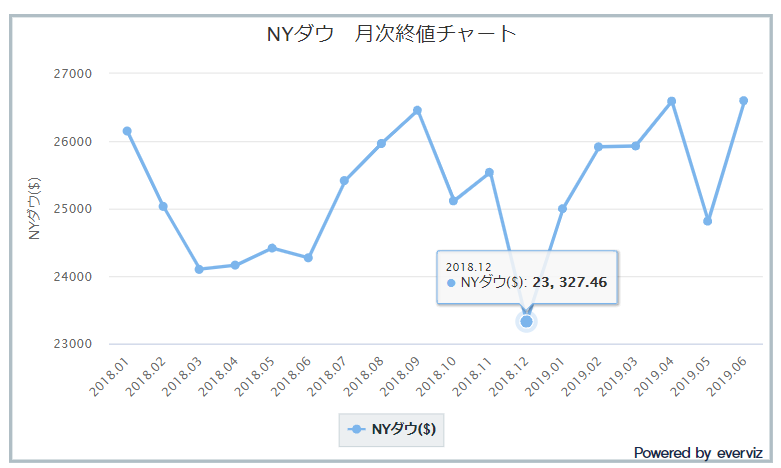
コードを埋め込みました
下のチャートは実際にコードを埋め込んで表示させています。
2021年10月evervizアカウントを停止しました。下のチャートはイメージです。ツールチップ(マウスオーバーで表示される説明)は機能しません。

データ更新の注意点
後日、データの変更と追加ができます。
ログイン後、一番左側の青色メニューから「Charts」を選び、セーブしたチャートを表示させます。
目的のチャートを選び、データの変更と追加、チャートのカスタマイズができます。
更新後次の作業をします。
- Action>Save
- Action>Publish>Publishボタンをクリック
ただし、コードを貼り付け直す必要はありません。
更新されたチャートがでないことが…
データを更新したにもかかわらず、同じブラウザで確認しても更新されたチャートが出てこない場合があります。
ブラウザに更新前のデータが残っていて更新後のチャートが表示されないことがあります。その場合はブラウザに残っているキャッシュの消去が必要です。
まとめ
英語表記など使いにくい部分もありますが、基本的なチャートは作成できます。
データの追加更新ができるところが便利です。
